Your agency's website
You probably know this, but you need a website for your agency.
It doesn’t need to be flashy or have lots of content - but you need one.
Your website is at the top of your sales funnel, it allows potential clients to:
- Learn more about what you offer (so they can decide whether it appeals to them)
- Understand that you can actually do it (via testimonials, case studies, and social proof)
- Find out what to do next (contact, book a meeting, download a product etc)
There are components on a website these days that are super common on websites for agencies and freelancers - some are obvious like a call to action, but some may be less obvious like testimonials or sign-ups for your newsletter.
If you’re just getting started, don’t stress.
I'm going to guide you through the basic components that work well for an agency's website.
Structure of a common website 📝
I don't think websites should be revolutionary or groundbreaking.
They should be easy-to-navigate, content driven sites, that get the point across as fast as possible.
Thousands of businesses have blazed the trail with web design, so we just need to look at what works well.
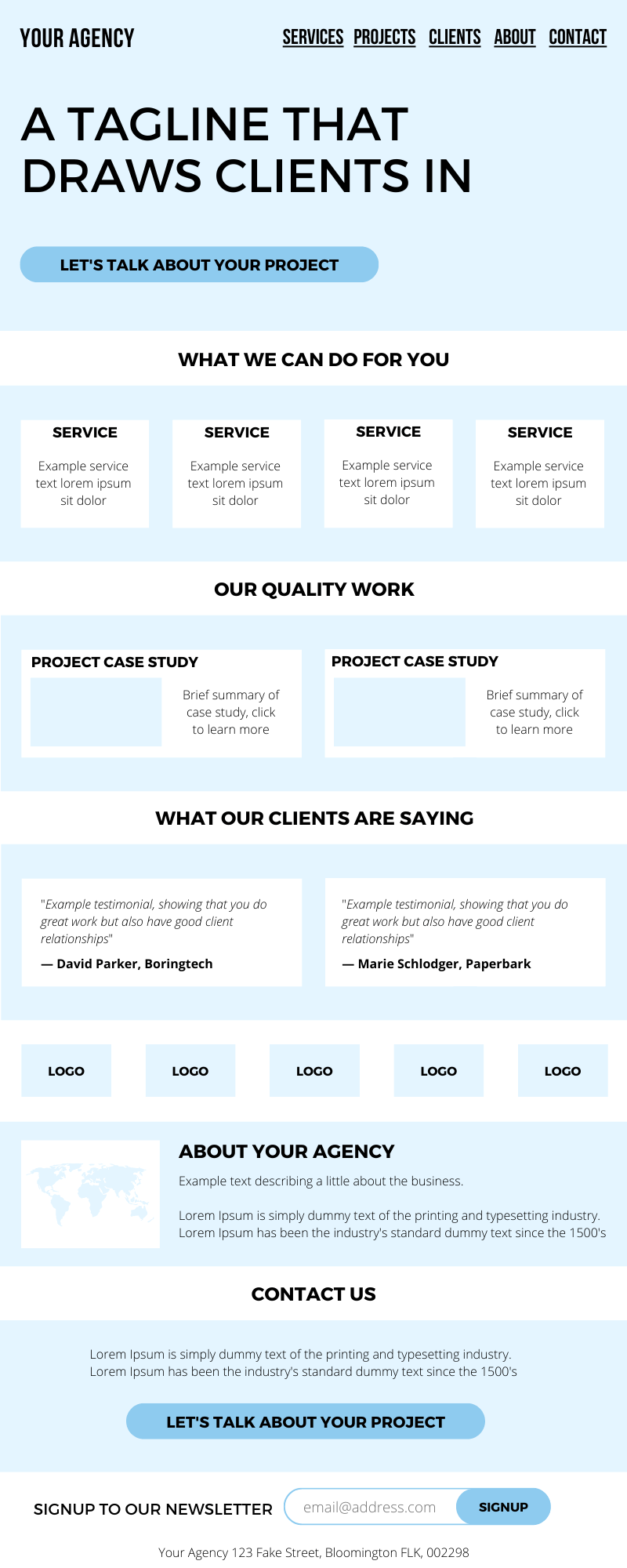
Below is a simple wireframe for a single-page website, and I'll run through what I think are great components to include on your site.
As it’s just a wireframe, the placement, sizing, amount of content etc is all up to you. This is just a guide. Similarly, as your business grows you may want to add more pages (not just single page), and that's great.

The header 🎩
Right at the top of your website, the header should contain your agency's name, logo if you have one, and a series of links that will take the user further down the page. Nice and simple.
The header can follow you as you scroll, but if the page isn’t super long it’s not required.
The hero section 💪
The hero is the first thing a visitor sees, it’s the big panel up the top - and often has a big background image or a solid colour that stands out.
You should have a clear tagline or introduction text, and be super clear about what you do.
When picking a tagline, you want to make sure your user knows exactly what you do, but also understands how it can value them.
Many websites just do one or the other, e.g.
1. Stating what you do
- Mobile Web/App Development For Funded Startups
- Developing delightful apps
- We craft digital experiences that spark joy
2. Stating how your clients will benefit
- Build and transform your business
- We transform companies
- Turn your idea into a reality
But I like to combine the two, e.g. “Transform your business with Custom Software.” - this can have the double benefit of showing the client's needs up front (transforming their business), but also making it crystal clear what you do (Custom software).
Call to action 💥
Your website is not only a brochure, it’s also a funnel.
Strangers find out about your service, then they hit your website, and then they turn into visitors who are now finding out more about you. And when they proceed with your main call to action - they will become leads, who you then try and turn into customers.
The hero section also includes your call to action. This is the one thing you want every visitor to do, and it should be to contact you.
You can label it as “Let’s talk” or “Discuss your Project”- whatever you want, but the outcome is the same, you want to talk to them to understand their needs, and ideally land a new client.
You can have multiple calls to action on a website, for example
- Contact us
- Sign up for our newsletter
- Download our free “Project Planning Checklist”
But to keep it simple, have one main call to action, and repeat it multiple times.
Contact form 📧
As you want visitors to contact you, you need a contact form. Having this in a popup is ideal, as you can link to it in multiple places on the webpage - but alternatively, you can have it in the footer and scroll down accordingly.
Your contact form can be as simple as Name and Email, but I recommend adding more fields to help screen your contacts, and give you more information before you reach out to them.
- Full name
- Email address
- Phone number
- Tell us about your project?
You can get fancy with questions such as “What is your budget?” (with a select list of budget ranges), but when starting out you want as many enquiries as possible, so keep it simple. The budget question is a great one to add once you are established, as it can help you weed people who want “ < $1000” or whatever your lowest range is.
Your services 🛠
It may seem obvious, but remember a lot of your clients aren’t technical, so you need to lay out all the services you can offer them, ideally with a small description explaining what they are.
It’s not all technical either, so don’t just have “Websites, Web apps, and Design”, remember what's also important to your client.
- Scoping and discovery workshops
- Technical consulting
- Legacy system rebuilds
- System integrations
- On-going support and maintenance
It can be tempting to list technologies in your services, and if you are in a technology niche such as “WordPress Site migrations” or “AWS Infrastructure Setup” then that’s fine - but otherwise, I recommend keeping it general, and free of tech jargon.
Don’t go overboard with the number of services you list, I recommend no more than 9, but often less is more.
Case studies 📚
This is where visitors find out you do what you say - by reading more information about a few great projects you have delivered.
Case studies are integral to building trust and authority. Make sure you pick a few select projects that align with your niche or service. If you don’t have enough, pick the next closest, or simply highlight the parts of the project that most closely align.
If you are just starting out and have no projects under your belt at all, you will need to be creative. Work on some simple hobby projects to showcase your talents, or even offer to do some heavily discounted (or free) work for businesses to build up a small portfolio.
You don’t need many, I recommend 3 to 9 case studies showing what you have done for others, and how they benefited.
Allow the user to click through to a full page (or large popup) where they can read more detail, and get to know more about the client's needs.
Your case studies should be structured in the following format.
- What was the challenge or problem for your client?
- How you worked alongside the client to devise a plan
- How you successfully implemented and delivered the solution
- The positive impact that solution had on the client's business
In the larger description, you can briefly talk about the technology (such as listing the tech used), but unless you feel it’s very important for your clients to know, there’s really no need to go too deep.
Demonstrating that you can solve real-world problems for real-world businesses is far more important than what tech stack you used.
Testimonials 📢
A couple of key testimonials from clients are a great way to show social proof, and also prove you can do what you say you can.
Video testimonials can also work well, just make sure you collect them at a time just after your client see’s “success”. This isn’t always after go-live, but after they hit one of their own goals - such as saving money, saving time, or making a sale etc.
If you don’t have any client projects yet, just drop this section. You can’t fake testimonials - and a testimonial from your Mum doesn’t count.
Logos (Clients or tech) 💼
Showing some key client logos is another great method of social proof, the more recognisable the better. You can see now that you really only need 2 or 3 clients to get good content for your site, as the same businesses can be used for case studies, testimonials, and the client logo section.
If you're just starting out and don't have clients, you can still include this section.
Instead of client logos, you can still build trust by showing logos of the technologies or software that you leverage, e.g. AWS, JS, Google etc.
Showing logos of tools you use to help your clients is also valuable from a trust perspective. But if you have them, client logos are more impactful.
About your agency 🙋♂️
Many smaller sites don’t contain an “About” section - but I think they’re missing out.
People work with people, they don’t work with faceless brands. So show that you’re human, build greater trust, and give a brief sentence about how you got started, why you got started, the beliefs you have, and/or the reason you get up in the morning.
If you’re a one-person or small agency, you don’t need to say “👋 Hi, I’m Joe!” - although you can if you want. I recommend keeping using the royal “we”, and keeping your options open.
Optional: Newsletter 🗞
Many visitors may not be ready to “buy” yet (to contact you), but they may want to start a relationship - and a newsletter is a great way to do this.
You can start collecting email addresses even if you don’t have a newsletter yet. Start when people sign up. And a newsletter doesn’t need to be a huge commitment. Just a once-per-month 500-word update on what your business has been up to, plus a few interesting links in your industry.
Down the road, if you have more subscribers, and your customers are subscribers, then a newsletter can be a great way to upsell and plant seeds for future work.
But to begin, all you need is the newsletter signup form and the functionality to store the emails.
Optional: Lead generation freebie 📜
Capturing emails is a great way to have further communication with potential clients, but signing up for a newsletter doesn’t always grab their attention.
Another option is to give away something digital for free, in return for their email. Most commonly this is a PDF of some sort that will get emailed to them.
You want to give them something that is of interest, and something that will help them right at this point (they are looking for your services), something such as.
- Project planning checklist - 10 things you must do before starting a tech project
- How to scope your own software project
- Writing user stories to describe systems
- Workshop outline: Collecting stakeholder requirements
Oftentimes you can just give away something that you have built for internal use, for example, a checklist or outline for a workshop.
Don’t be scared about losing work by giving too much information away. Giving them real value, information and tools to plan their project is a great idea.
That way if they do reach out, you have already had an influence, and proven your expertise. Plus hopefully, they have a better project plan.
Optional: Blog ✏️
A blog can be great, as it gives you a chance to show your expertise to potential clients - but it’s not mandatory. If you have a blog, then make sure you post at least every 6 months or remove the date so it’s not noticeable that the content is old.
There’s nothing worse than 3 posts from 2015, then no more content. It makes it look like your agency has died - you'd be better off not having a blog than having a dead blog.
Your blog shouldn’t be all about technology either but should include topics your client is interested in. Sure they may be interested in one post about tech, but not 20.
Write about how software can increase productivity and automate businesses, things they may not know about like “No-code” or “Using Zapier to automate your processes”. Again don’t be afraid of giving away information, if you provide true value to your visitors it will highlight your expertise, and they will remember you.
Competitive analysis 📊
Take a look at other agencies’ websites in your area, niche, or industry, and see if there is anything they are doing that you should be. Sites like clutch.co are great for finding these.
Remember, most agencies have been around for a while, so you may not have anywhere near the amount of expertise and projects they do. Don’t try and compete, just build the best website you can with what you have.
I noticed recently many websites have a “Book a meeting” widget instead of a contact form, this allows the client to directly book a time with you for an online call (that integrates into your calendar to show available times).
This is an example of a relatively new trend - at least for agency websites - so it pays to keep an eye on new concepts and technologies.
How to build your website 🧱
I’m not going to go into great detail here, but I am going to say - although you may have the skills to develop the website yourself, don’t feel you have to do it from scratch.
Developers may hate me for this, but in some ways, I feel it’s a waste of time custom building your website in HTML (or worse, React). There are so many great templates out there that can help you get it done super fast, and look great.
Even though I was a software developer for 20 years, my first agency website was in WordPress, and then later I moved to Carrd which is awesome.
Keep it simple, especially when starting out.
Don’t spend 2 months building a website, when you could get something 90% as awesome up in one day. Focus on building your business, not building the perfect website from scratch.
There are a bunch of great sites that can help you build a website quickly.
Design 🎨
As a developer, I’m not going to comment too much on web design - but I will say keeping it simple always worked for me.
I would avoid animations, loading screens, custom cursors etc. Unless you are a design agency, I would focus on clean and functional over highly designed aesthetics.
Keep your website up to date 🥳
You’ve heard how "The Cobbler's Children Have No Shoes” right?
Well, don’t let your agency have a crappy out-of-date website.
Get in the habit of adding new case studies, testimonials, and logos after the completion of every project - and don’t let your website stagnate.
As you complete more projects, you can remove case studies that may not be perfect examples of what you want, and only show those that you want more of. This helps make it obvious the types of work you do, and will in turn attract more of those clients.
Your website is the equivalent of a modern-day business card on steroids.
Make sure it represents your agency, keep it up to date, but don’t waste months trying to make it amazing - as perfect is the enemy of good.